6 Gestalt Principles of Design Continuation in Text
If you attended design school or have an interest in psychology, you may have heard of Gestalt principles. If not, you are in for a real treat!
We want to revisit one of the most important core sets of design principles, Gestalt Theory. This theory is made up of 6 principles based on how your brain secretly works to associate objects as a whole, then breaks them down into individuals.
What is Gestalt Theory?
Gestalt is German for "unified whole." This important field of study sheds light on how we group things subconsciously. When it comes to web design, you can use these principles together to make things immediately more impactful without thinking too hard about why. The 6 principles are:
- Similarity
- Continuation
- Closure
- Proximity
- Figure/Ground
- Symmetry & Order
TM will dig into each principle, explain its importance, and why you should always keep them in mind when designing!
Similarity
Items that look similar tend to blend together as one, while items that are dissimilar stand out from the group. This is great for web design. It should be used in sections with similar elements in one row to make it feel like a group. You can also use dissimilar elements to break away from the previous part of the flow in order to direct the user's focus. Similarity comes from a few principles of design: weight, color, size, and shape.

As you can see in the image above, there are 4 shapes with the same width and color – yet it's hard to focus on anything, except the rectangle. This is a great example of breaking similarity to create emphasis on one object. It's also called an anomaly. This is useful when you want to place more focus on one card over another in a pricing structure where everything will be the same. Then, you can save some dissimilarity for the asset you're trying to promote the most. Utilizing similar forms and contrasting anomalies will give your designs much more cohesion and visual interest!
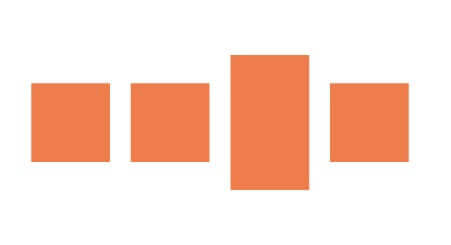
Continuation
Continuation is when there's a line or shape that exits the canvas and re-enters or breaks in some way, yet still feels like it's all one piece. This also applies to negative space dividing multiple objects – while it is actually an absence that spans across multiple shapes, it still feels like it's another object. So, it's basically an element perceived to be one continuous piece, even though it's broken apart spatially.

In this image, there are 8 different shapes, yet it feels like there's an uninterrupted line running throughout the 4 squares. It's almost disorienting if you try to force your perspective to see the 8 separate pieces, rather than four divided by a stroke. This is especially beneficial when it comes to doing logo design and banners. It adds visual interest and makes people take a second look. You can get very creative with this principle when it comes to web design, whether that's through guided flows using scroll magic or a repeating element that feels like it is all one.
Closure
Closure is my personal favorite. It's when you have two converging lines that fade out, yet somehow your brain connects them and finishes the shape by filling in the missing information.

In the above example, even though the circle is not a complete line, your mind will fill in the two gaps. Think of it as an implied line formed through the negative space of the present elements. This is a great principle to use in logos since it implies value and generally adds a highlight without having to use any gradients or differing shades.
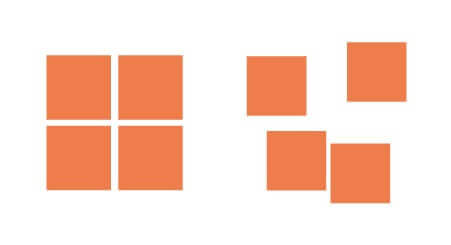
Proximity
Proximity is closely related to grouping. Thinking about the distance between items is a great way to indicate how they're related. So, if things are tightly nested together with even spacing, they will feel as if they are one and the same. If you have an array of different elements placed randomly, it will feel more sporadic and separate.

In this example, the grid feels cohesive. On the other hand, due to both the distance from the grid and the variance in proximity, you feel it is not related to anything, not really even itself. This is one of the most important principles in web and interface design.
Imagine having 3 boxes all misaligned and spaced differently, you wouldn't be quite sure if they're related or independent of each other. This also directly applies to row styles, content, buttons, and almost every facet of web design. When things are neat and aligned in close proximity to each other, then they feel like they are all part of one section.
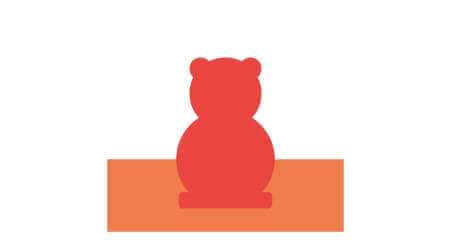
Figure / Ground
The relationship between foreground and background is something that's not hard for our eyes to recognize. You will subconsciously identify what is the subject (figure or foreground) of what you're looking at.

You'll notice you're drawn to the circular form over the orange square. This is because it feels like the figure where the orange is acting as the ground. This is useful when you're working with background images and PNGs to help put emphasis on the figure or foreground of what's actually important. So, keep in mind, you want to keep your background elements more subdued to maintain this relationship since your mind can play tricks on you when there's equal emphasis on each. This is the exact principle at play in many works of optical illusions. A perfectly balanced figure and ground will cause things to shift in a place like you see in the works of M.C. Escher.
Symmetry & Order
We all remember in elementary school cutting out snowflakes or butterflies to make something perfectly symmetrical. Symmetry is one of the design elements that come straight from nature – a perfect replication with perfect balance in shape and form. In terms of a design context, that's still very accurate!
Looking at it specifically for web design, the balance and flow of the overall layout is the most central to this principle. You want to analyze your design in terms of rows, the order, the flow of elements, and making sure things feel right. This is where order really comes into play; not only are you creating a balanced flow, but you are also creating one that feels harmonious.

As you can see, the image on the left is regimented with a nice flow of alternating text and images with everything nicely spaced. This feels nice to look at – it has order and you can easily follow the content. Whereas in the right image, things are a little out of order and misaligned. It feels like you don't want to spend time looking at it since it's not aesthetically pleasing.
Apply Gestalt Theory to Your Design Practices
While these basic design principles seem like they belong in a classroom, they remain pertinent and important in every day design-related practices. It's good to brush up on them every so often as a simple reminder on how to make things look better all-around without much effort on your part!
Especially in terms of the web, there's so much media competing for people's attention in this day and age. You have to strive to be cutting-edge and on-trend, but all things that are new are inspired by the old. These principles are never going to go away!
Let TM know how you plan on applying the Gestalt Theory to your design practices and website. Leave us a comment below.
godfreysojectrught.blogspot.com
Source: https://www.tmprod.com/blog/2020/gestalt-theory/
0 Response to "6 Gestalt Principles of Design Continuation in Text"
Post a Comment